Nâng Cấp Giao Diện Thống Kê Blogger/Blogspot
Sau khi nâng cấp lên sẽ có thêm 2 tính năng đó là số bài viết tại Blog và số lượt Bình Luận tại Blog của bạn. Làm theo bài viết bên dưới để ...
Sau khi nâng cấp lên sẽ có thêm 2 tính năng đó là số bài viết tại Blog và số lượt Bình Luận tại Blog của bạn. Làm theo bài viết bên dưới để được giao diện nâng cấp như vậy nhé.
Bước 1: Các bạn đăng nhập vào Blog của các bạn => Bố cục
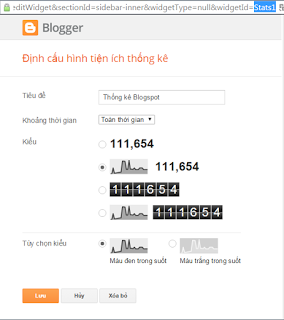
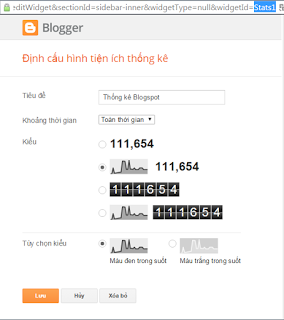
Bước 2: Chọn Thêm Tiện ích => Thống kê blog => Chọn kiểu thứ 2 (như hình dưới) rồi LưuBước 1: Các bạn đăng nhập vào Blog của các bạn => Bố cục
Lưu ý: Các bạn để ý vào link của Widget các bạn vừa tạo và nhớ cái ID sau cùng của dòng link. Thường thì mặc định của Widget này là Stats1 
Bước 3: Các bạn chọn Mẫu => Chỉnh sửa HTML => Chọn đến tiện ích lúc nãy các bạn vừa thêm, như của mình là Stats1
Lúc này các bạn sẽ thấy 1 đoạn code:

Bước 3: Các bạn chọn Mẫu => Chỉnh sửa HTML => Chọn đến tiện ích lúc nãy các bạn vừa thêm, như của mình là Stats1
Lúc này các bạn sẽ thấy 1 đoạn code:
<b:widget id='Stats1' locked='false' title='Tổng số lượt xem trang' type='Stats' visible='true'>
<b:includable id='main'>
<b:if cond='data:title != ""'><h2><data:title/></h2></b:if>
<div class='widget-content'>
<!-- Content is going to be visible when data will be fetched from server. -->
<div expr:id='data:widget.instanceId + "_content"' style='display: none;'>
<!-- Counter and image will be injected later via AJAX call. -->
<b:if cond='data:showSparkline'>
<img alt='Sparkline' expr:id='data:widget.instanceId + "_sparkline"' height='30' width='75'/>
</b:if>
<span expr:class='"counter-wrapper " + (data:showGraphicalCounter ? "graph-counter-wrapper" : "text-counter-wrapper")' expr:id='data:widget.instanceId + "_totalCount"'>
</span>
<b:include name='quickedit'/>
</div>
</div>
</b:includable>
</b:widget>
Bước 4: Các bạn thay đoạn code bên trên bằng đoạn code phía dưới:
<b:widget id='Stats1' locked='false' title='Thống kê Blogspot' type='Stats' version='1' visible='true'> <b:includable id='main'> <b:if cond='data:title'><h2 class='iconthongke'><data:title/></h2></b:if> <div class='widget-content'> <!-- Content is going to be visible when data will be fetched from server. --> <div expr:id='data:widget.instanceId + "_content"' style='display: none;'> <!-- Counter and image will be injected later via AJAX call. --> <b:if cond='data:showSparkline'> <img alt='Sparkline' expr:id='data:widget.instanceId + "_sparkline"' height='30' src='http://2.bp.blogspot.com/-nsxCtkYnchQ/VLEifAyf97I/AAAAAAAAIlk/9Viyy0W9r04/s1600/FFF.png' title='Sparkline' width='75'/> </b:if> <b:if cond='data:showGraphicalCounter'> <span class='counter-wrapper graph-counter-wrapper' expr:id='data:widget.instanceId + "_totalCount"'/> <b:else/> <span class='counter-wrapper text-counter-wrapper' expr:id='data:widget.instanceId + "_totalCount"'/> </b:if><script type='text/javascript'>function postCount(json){document.write("<span class='counts post2'> Tổng số bài viết ");var count = json.feed.openSearch$totalResults.$t;document.write("<span class='count'>" + count + "</span>");document.write("</span>")}function numberOfComments(json){document.write("<span class='counts comment'> Tổng lượt Comments ");var count = json.feed.openSearch$totalResults.$t;document.write("<span class='count'>" + count + "</span>");document.write("</span>")}</script><script src='/feeds/posts/default?alt=json-in-script&amp;max-results=0&amp;callback=postCount' type='text/javascript'/><script src='/feeds/comments/default?alt=json-in-script&amp;max-results=0&amp;callback=numberOfComments'/>Bước 5: Các bạn chèn đoạn code phía dưới vào trước và trên thẻ </head>
</div> </div></b:includable> </b:widget>
<link href='//fonts.googleapis.com/css?family=PT+Sans:400,700' rel='stylesheet' type='text/css'/>Bước 6: Lưu lại và xem thành quả
<link href='//maxcdn.bootstrapcdn.com/font-awesome/4.5.0/css/font-awesome.min.css' rel='stylesheet'/>
<style type='text/css'>
/* Blogger Custom Stats widget by Thinh ND */
.Stats img {display:none!important;background-image:none;}
.Stats .counter-wrapper {width:92%;text-align:right;margin:10px;line-height:35px;color:#333;font-weight:700;font-size:16px;margin-left: 0;}
.Stats .counter-wrapper:after {content:"Page Views";float:left;text-align:left;font-size:13px;font-weight:700;color:#333;}
.counts {display:inline-block;width:92%;font-size:13px;line-height:35px;color:#333;font-weight:700;}
.counts .count {display:inline-block;font-size:16px;height:30px;
vertical-align:top;direction:ltr;float:right;color:#333;font-weight:700!important;}
.counts:hover .titles:before {color:#333!important;border-radius:2px;border-color:rgba(255,255,255,0.1);}
.counter-wrapper.text-counter-wrapper:before, .counts:before {display:inline-block;font-size:13px;font-family:FontAwesome;font-style:normal;font-weight:normal;margin:0 10px 0 10px;float:left;width:10px;text-align:center;}
.counter-wrapper.text-counter-wrapper:before, .counts:before {
display:block;background-color:#fff;color:#333;width:35px;height:35px;font-size:18px;line-height:35px;border-radius:2px;margin:0px 8px 0 0;}
.counter-wrapper.text-counter-wrapper:before {content:"\f06e";}
.counts.post2:before {content:"\f044";}
.counts.comment:before {content:"\f0e6";}
#Stats1_content {width:auto;height:auto;background-color:#fff;}
</style>
Chúc các bạn thành công. Nếu có thắc mắc thì Comment bên dưới mình sẽ giải đáp cho các bạn.
Nâng Cấp Giao Diện Thống Kê Blogger/Blogspot
 Reviewed by Unknown
on
tháng 12 01, 2016
Rating:
Reviewed by Unknown
on
tháng 12 01, 2016
Rating:
 Reviewed by Unknown
on
tháng 12 01, 2016
Rating:
Reviewed by Unknown
on
tháng 12 01, 2016
Rating:


























Không có nhận xét nào: